In this post, I will explain to you how to use JQuery on the textbox to develop autocomplete mechanism.
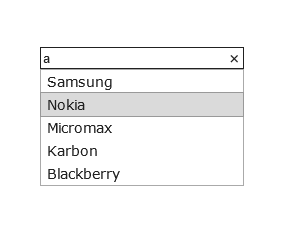
Auto-completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. The user can then select an item from the list, which will be displayed in the input field. This feature prevents the user from having to enter an entire word or a set of words.
Auto-completion is a mechanism frequently used in modern websites to provide the user with a list of suggestions for the beginning of the word, which he/she has typed in a text box. The user can then select an item from the list, which will be displayed in the input field. This feature prevents the user from having to enter an entire word or a set of words.
JQueryUI provides an autocomplete widget — a control that acts a lot like a <select> dropdown but filters the choices to present only those that match what the user is typing into a control. jQueryUI provides the autocomplete() method to create a list of suggestions below the input field and adds new CSS classes to the elements concerned to give them the appropriate style.
HTML Code :
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Test2.aspx.vb" Inherits="UI_Test2" %>
<!DOCTYPE html>
<html lang="">
<head runat="server">
<title>Jquery - Autocomplete in ASP.Net</title>
<link rel="stylesheet" href="../Scripts/JQuery/jquery-ui.css" />
<script src="../Scripts/JQuery/jquery.min.js"></script>
<script src="../Scripts/JQuery/jquery-ui-autocomplete.js"></script>
<script>
$(function () {
var availableTags = document.getElementById("hdnList").value.split(',');
function split(val) {
return val.split(/,\s*/);
}
function extractLast(term) {
return split(term).pop();
}
$("#txtName")
// don't navigate away from the field on tab when selecting an item
.bind("keydown", function (event) {
if (event.keyCode === $.ui.keyCode.TAB &&
$(this).autocomplete("instance").menu.active) {
event.preventDefault();
}
})
.autocomplete({
minLength: 0,
source: function (request, response) {
// delegate back to autocomplete, but extract the last term
response($.ui.autocomplete.filter(
availableTags, extractLast(request.term)));
},
focus: function () {
// prevent value inserted on focus
return false;
},
select: function (event, ui) {
var terms = split(this.value);
// remove the current input
terms.pop();
// add the selected item
terms.push(ui.item.value);
// add placeholder to get the comma-and-space at the end
terms.push("");
this.value = terms.join(", ");
return false;
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:HiddenField ID="hdnList" runat="server" Value="" />
<asp:TextBox ID="txtName" runat="server" Width="200px"></asp:TextBox>
</form>
</body>
</html>
VB.Net Code :
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not IsPostBack Then
hdnList.Value = "Samsung,Nokia,Micromax,Karbon,Sony,Blackberry,HTC,LG"
End If
End Sub

0 comments:
Post a Comment
Please do not enter any spam link in the message box.