The Document Object Model (DOM) defines the logical structure of documents and the way a document is accessed and manipulated.
The name "Document Object Model" was chosen because it is an "object model" used in the traditional object-oriented design, documents are modelled using objects, and the model encompasses not only the structure of a document but also the behaviour of a document and the objects of which it is composed.
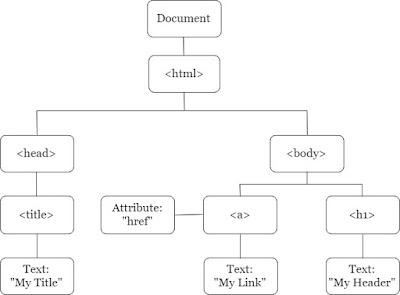
In other words, the nodes in the below image do not represent a data structure, they represent objects, which have functions and identity.
With the document object model, JavaScript gets all the power it needs to create dynamic HTML:
1) JavaScript can change all the HTML elements in the page
2) JavaScript can change all the HTML attributes in the page
3) JavaScript can change all the CSS styles in the page
4) JavaScript can remove existing HTML elements and attributes
5) JavaScript can add new HTML elements and attributes
6) JavaScript can react to all existing HTML events in the page
7) JavaScript can create new HTML events in the page

0 comments:
Post a Comment
Please do not enter any spam link in the message box.