In this post, I will explain how you can use the Asp.Net Ajax Control Toolkit ColorPicker control extender.
The ColorPicker control extender displays a popup dialogue that enables you to select a colour. The ColorPicker is useful whenever you want to provide an easy to use user interface for a user to pick a colour.
Suppose you want to create a website that enables the user to create a customized website header. User should be able to change Header Text and Header Background Color.
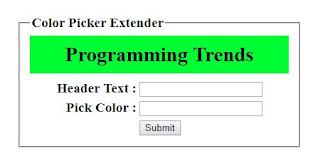
For example, we have a web form with a header and body (See image 1). The header contains header text highlighted with background colour and body contains Header Text Textbox, Pick Color Textbox and Submit Button.
Image 1
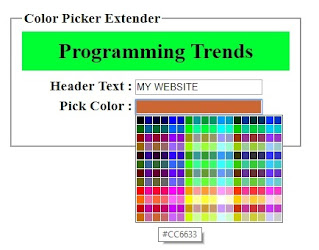
Pick Color TextBox Control is extended with the ColorPicker Control Extender. To extend Pick Color TextBox with ColorPicker Control Extender you need to set TargetControlID, SampleControlID to txtPickColor. When user clicks on Pick Color Textbox a popup with colour picker control comes out and the user can select colour and when user select colour it shows sample colour and colour code in Pick Color Textbox (See image 2).
Image 2
If User wants to change header text he can enter new header text in Header Text Textbox. When a user clicks Submit button, the header will change according to selected values (See image 3).
Image 3
Please see below code for more details.
HTML Code
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ColorPickerExtende
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html>
<html lang="">
<head runat="server">
<title>Asp.Net Ajax Control Toolkit ColorPicker control extender</title>
</head>
<body>
<form id="form1" runat="server" style="margin: 100px;">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptMan
<asp:Panel runat="server" GroupingText="Color Picker Extender" Width="400px" Font-Bold="true" Font-Size="Larger">
<div id="header" runat="server" style="height: 60px; text-align: center;">
<h2 id="headertext" runat="server" style=" margin: 0; padding: 10px;">Programming Trends</h2>
</div>
<div style="clear: both"></div>
<div id="body" runat="server">
<table style="margin: auto;">
<tr>
<td style="text-align: right;">
<h4 style="margin: 0; padding: 0;">Header Text : </h4>
</td>
<td>
<asp:TextBox ID="txtHeaderText" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td style="text-align: right;">
<h4 style="margin: 0; padding: 0;">Pick Color : </h4>
</td>
<td>
<asp:TextBox ID="txtPickColor" runat="server"></asp:TextBox>
<ajaxToolkit:ColorPickerExtend
</td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnSubmit" Text="Submit" runat="server" OnClick="btnSubmit_Click" />
</td>
</tr>
</table>
</div>
</asp:Panel>
</form>
</body>
</html>
C# Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace TestApplication.AjaxControlToo
{
public partial class ColorPickerExtender : System.Web.UI.Page
{
protected void btnSubmit_Click(object sender, EventArgs e)
{
if (txtHeaderText.Text.Length != 0)
{
headertext.InnerText = txtHeaderText.Text.Trim();
}
if (txtPickColor.Text.Length != 0)
{
headertext.Attributes.Add("sty
}
}
}
}