In this post, I will explain MVC (Model, View and Controller).
MVC stands for Model, View and Controller. MVC separates an application into three components - Model, View and Controller.
MVC stands for Model, View and Controller. MVC separates an application into three components - Model, View and Controller.
Model: Model represents the shape of the data and business logic. It maintains the data of the application. Model objects retrieve and store model state in a database. Model is a data and business logic.
View: View is
a user interface. View display data using the model to the user and also enables
them to modify the data. View is a User Interface.
Controller: Controller
handles the user request. Typically, the user interacts with View, which in-tern
raises appropriate URL request, this request will be handled by a controller.
The controller renders the appropriate view with the model data as a response. The controller is a request handler.
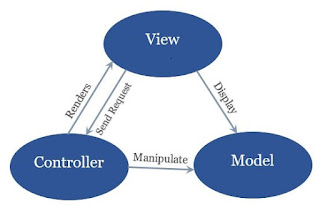
The following figure illustrates the
interaction between Model, View and Controller.
 |
| Interaction between Model, View and Controller |